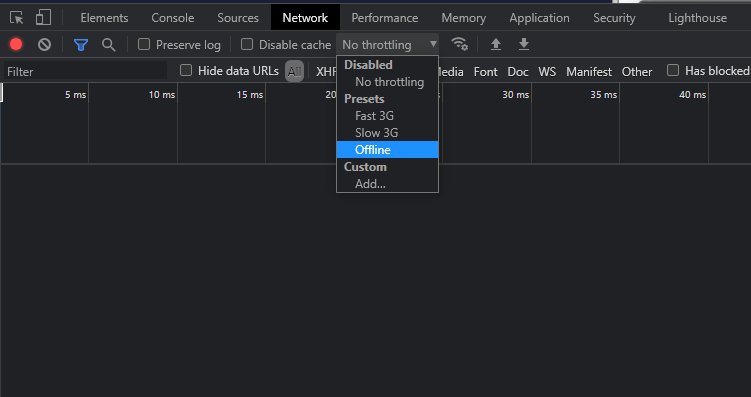
Chrome DevToolsでネットワークのオンライン/オフラインを切り替えれるのですが、わざわざDevToolsを開いてNetworkタブからOffline / No throttlingをマウスポチポチして切り替えるのも面倒だったのでショートカットとかないか調べてみました。

ショートカットのカスタマイズを有効化
Chrome DevToolsのショートカットのカスタマイズはExperimental (v91時点で)であり、明示的に有効にしてあげないといけません。
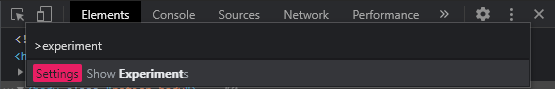
DevToolsを開いた状態でCtrl + Shift + P を押しコマンドパレットを開き、experimentと入力すると Settings Show Experiments が候補に出てくるのでそれを選びます。
(右上の歯車アイコンからでもExperimentの設定にはたどり着けます)

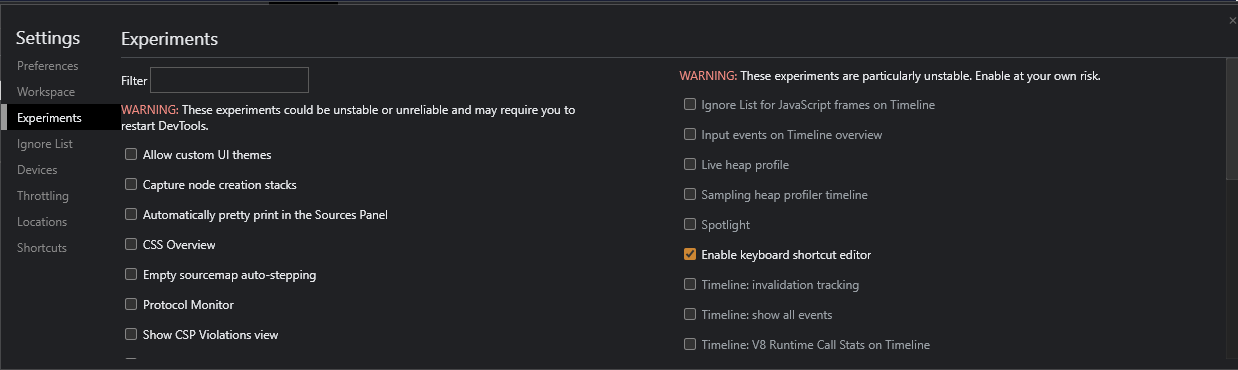
次に Enable keyboard shortcut editor にチェックを入れます。
これで有効化の設定は完了です。

ショートカットをカスタマイズ
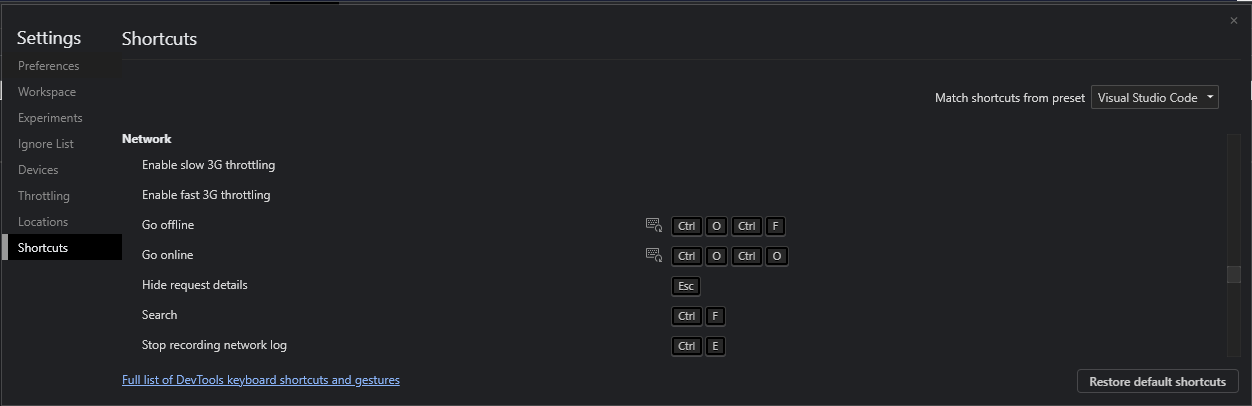
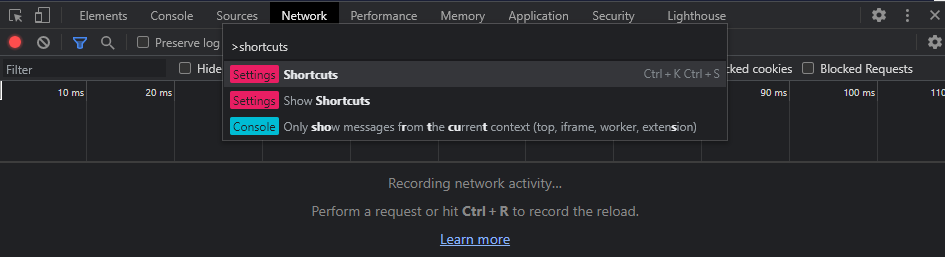
次にコマンドパレットから Settings Shortcuts を選択します。

ショートカットが設定できるアクションの一覧が並んでいます。
あとは、カスタマイズしたいアクションをホバーすると右側に編集アイコンが出てくるので、好きなショートカットを設定してください。